import React, { useEffect, useState } from ‘react’;
import AppExtensionsSDK from ‘@pipedrive/app-extensions-sdk’;
const QuickSMSForm = () => {
const [sdkStatus, setSdkStatus] = useState(‘Not started’);
const [error, setError] = useState(null);
useEffect(() => {
const init = async () => {
try {
setSdkStatus(‘Starting initialization…’);
// Create SDK instance with test identifier for development
const sdk = new AppExtensionsSDK({ identifier: 'test-id' });
setSdkStatus('SDK instance created');
// Initialize with specific height
const initialized = await sdk.initialize({
size: { height: 400 }
});
setSdkStatus('SDK initialized successfully');
console.log('Initialization result:', initialized);
} catch (error) {
console.error('Detailed error:', error);
setError(error.message);
setSdkStatus('Failed to initialize');
}
};
init();
// Cleanup on unmount
return () => {
setSdkStatus('Cleanup');
};
}, );
return (
<div style={{ padding: ‘20px’, fontFamily: ‘Arial, sans-serif’ }}>
Test Panel
Panel Status: {sdkStatus}
{error && (
<p style={{ color: ‘red’ }}>Error: {error}
)}
<div style={{ marginTop: ‘20px’, padding: ‘10px’, border: ‘1px solid #ccc’ }}>
Debug Information:
URL: {window.location.href}
{‘\n’}
Search Params: {window.location.search}
);
};
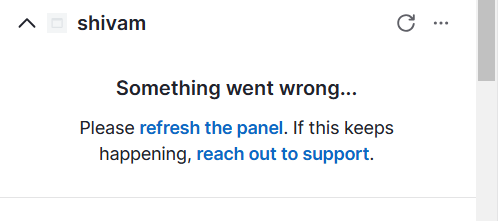
export default QuickSMSForm; i am trying custom panel integration. I am not able show any content in it. It shows the error “Something went wrong” . Any one can help?