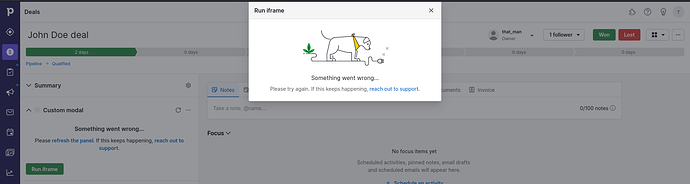
Hello! I’ve developed an app with a custom modal feature. When I click the “Run iframe” button, I expect the custom modal to load a static HTML file from my server. Unfortunately, clicking the button doesn’t produce any results.
My suspicion is that, apart from specifying the iframe URL in the custom modal settings, I also need to include a JWT secret. While I know how to generate the secret, I’m uncertain whether adding it to the custom modal configuration will resolve the issue. Despite researching extensively within the developer community, I haven’t found a step-by-step guide that precisely addresses my case. Additionally, I’m unsure whether installing the SDK is necessary.
Could someone please assist me with my concerns? Perhaps there’s a guide or tutorial available that explains how to display a static HTML file within a custom modal iframe triggered by a button.